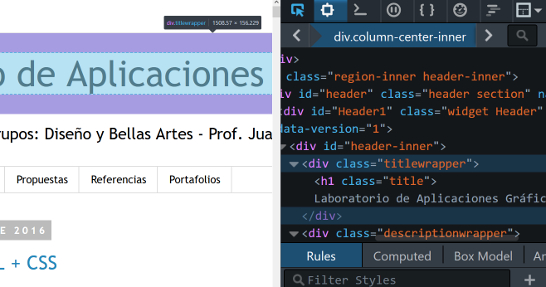
Como hemos visto en clase, los navegadores actuales disponen de un conjunto de herramientas que nos pueden resultar de gran ayuda a la hora de analizar las páginas Web que visitamos. Podemos estudiar cómo están hechas, simular su visualización en diferentes resoluciones o dispositivos, o incluso experimentar editando el código y viendo los cambios en tiempo real.
Aquí dejo algunos enlaces con más información.
Firefox

Firefox Developer Tools
En Castellano
https://developer.mozilla.org/es/docs/Tools/GCLIEn Inglés
https://developer.mozilla.org/en-US/docs/Tools*Vista 3D
https://developer.mozilla.org/en-US/docs/Tools/3D_ViewChrome

Chrome DevTools
En Castellano
https://support.google.com/dfp_premium/answer/4497389?hl=esEn Inglés
https://developer.chrome.com/devtools